
Sequence diagrams are a powerful tool in software engineering, specifically in the realm of interaction diagrams. They provide a visual representation of how objects interact over time, allowing developers to understand the flow of messages and communication between different elements in a system. In this comprehensive guide, we will delve into the key components and concepts associated with sequence diagrams.

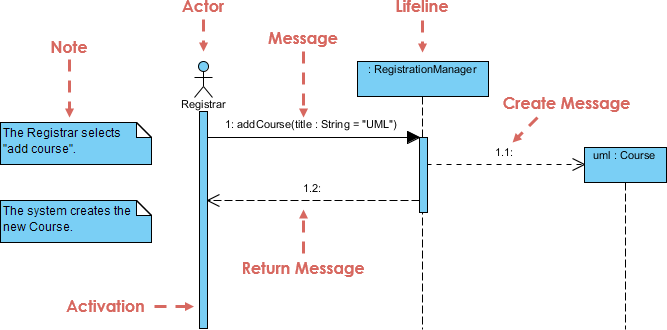
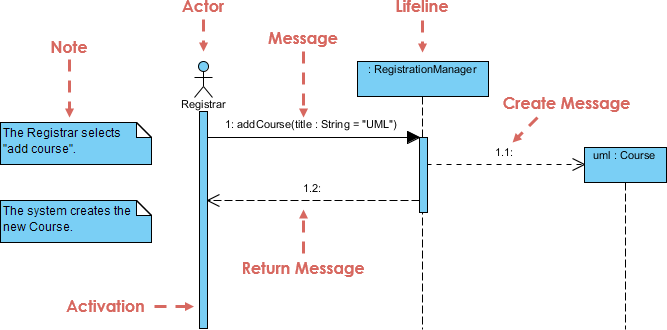
At the core of a sequence diagram are lifelines, which represent individual participants in the system. These participants can be objects, and their interactions are depicted over time. Lifelines are typically shown as rectangles containing the object’s name. If the lifeline represents the classifier owning the sequence diagram, it may be labeled as “self.” Actors from use cases or elements from robustness diagrams can also own lifelines.
Messages are arrows indicating interactions between lifelines. They can be complete, lost, or found, synchronous or asynchronous, and can represent calls or signals. Understanding the nature of messages is crucial for deciphering the communication flow within a system.
A thin rectangle running down a lifeline denotes the execution occurrence or activation of a focus of control. This helps in visualizing when an object is actively involved in sending or receiving messages.
A self message is used to represent recursive calls of an operation or when one method within an object calls another method of the same object. It creates a nested focus of control within the lifeline’s execution occurrence.
Lost messages are those that do not reach their intended recipient, while found messages arrive from unknown senders. These are denoted by special symbols and indicate potential communication issues within the system.
Lifelines can be created or destroyed during the timescale represented by a sequence diagram. The start and end of a lifeline are marked by specific symbols, indicating creation or termination.
To represent the passage of time in real-time systems or time-bound business processes, duration constraints can be applied to messages. This results in sloping lines to indicate the time taken for actions.
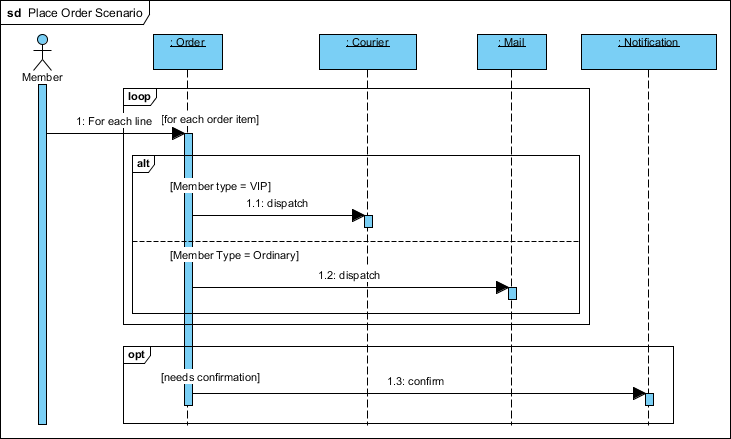
While sequence diagrams are not intended for complex procedural logic, combined fragments offer a mechanism for introducing a degree of logic. These include alternative, option, break, parallel, weak sequencing, strict sequencing, negative, critical, ignore, consider, assertion, and loop fragments.

Interaction occurrences allow for referencing other diagrams, providing modularity and clarity in complex systems. They are denoted by the “ref” keyword in the top left corner of the frame.
Gates act as connection points for messages inside and outside fragments. They are represented as small squares on a fragment frame and act as off-page connectors for sequence diagrams.
Objects can have multiple lifelines, allowing for the depiction of both inter- and intra-object messages on the same diagram. This part decomposition feature enhances the clarity of relationships within the system.
State invariants impose constraints on lifelines at runtime, while continuations, within combined fragments, can stretch across multiple lifelines.
Sequence diagrams serve as a valuable tool for visualizing and understanding the dynamic aspects of a system. By mastering the elements and concepts discussed in this guide, developers can effectively communicate and analyze the interactions between objects in a software system, leading to better-designed and more maintainable solutions.
 Visual Paradigm screen" />
Visual Paradigm screen" />
Visual Paradigm Community Edition is an excellent choice for individuals who are embarking on UML modeling for non-commercial purposes. Here are a few reasons why it’s a solid recommendation:
For those starting with UML modeling or working on personal projects and educational endeavors, Visual Paradigm Community Edition offers a well-rounded solution that balances functionality, accessibility, and cost-effectiveness.
Leave a CommentYou must be logged in to post a comment.